Gotta Go is a mobile app to find you the best public restroom when you need to go.
︎︎︎
UI/UX Mobile App Design
Proof of Concept
Updated 2018
︎︎︎
UI/UX Mobile App Design
Proof of Concept
Updated 2018
App idea inspired by an episode of Curb Your Enthusiasm x Seinfeld.

One of the UX challenges of of creating this app was figuring out how to create a streamlined experience from start to finish. Getting users to find a restroom of their liking, navigating them to their facility, and once they get there—giving them options to add layers to their experience there through music or sounds and also the opportunity to leave reviews/ratings on the important details as well.
 Early app flow options.
Early app flow options.
 Early wireframe sketches from initial app flow.
Early wireframe sketches from initial app flow.
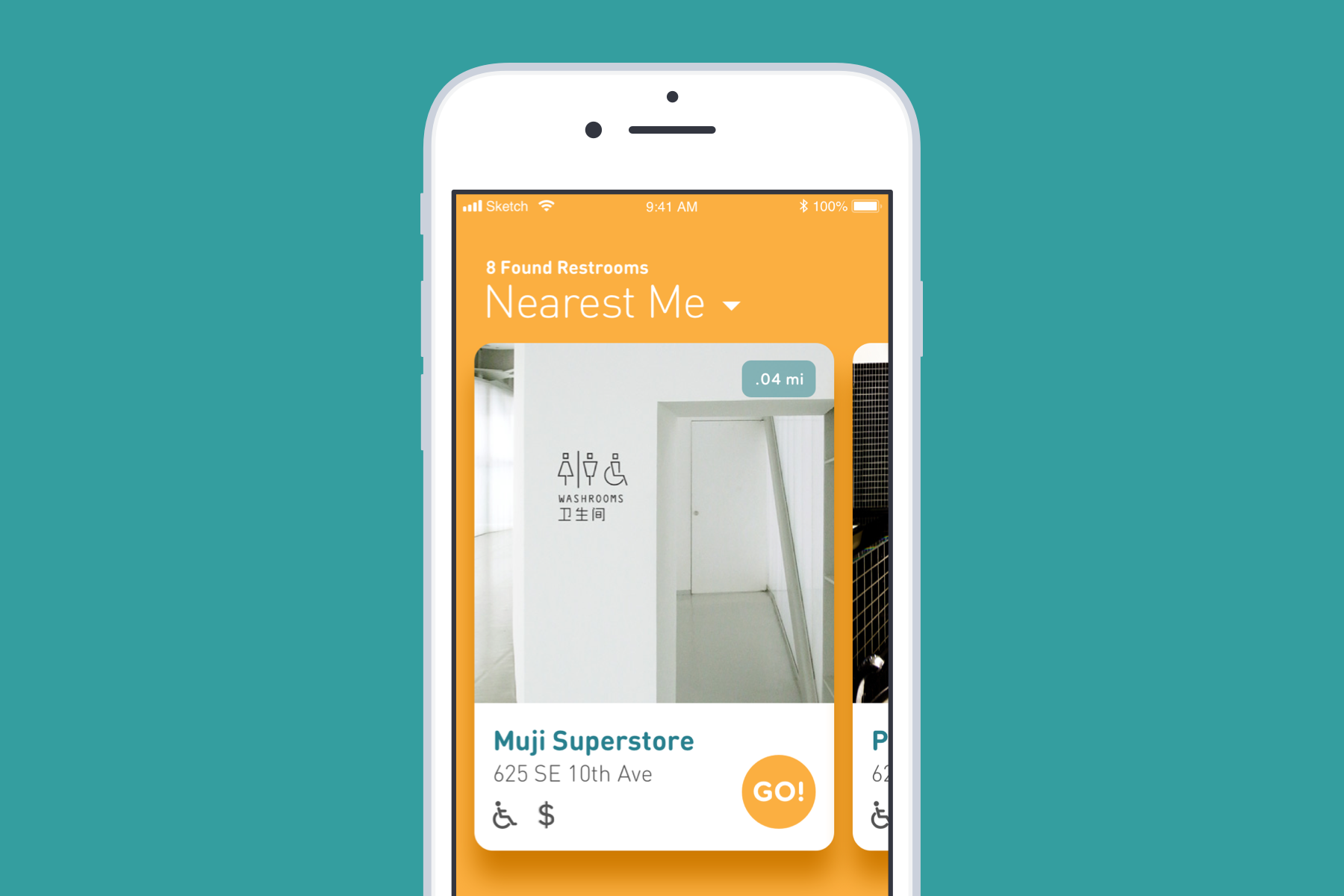
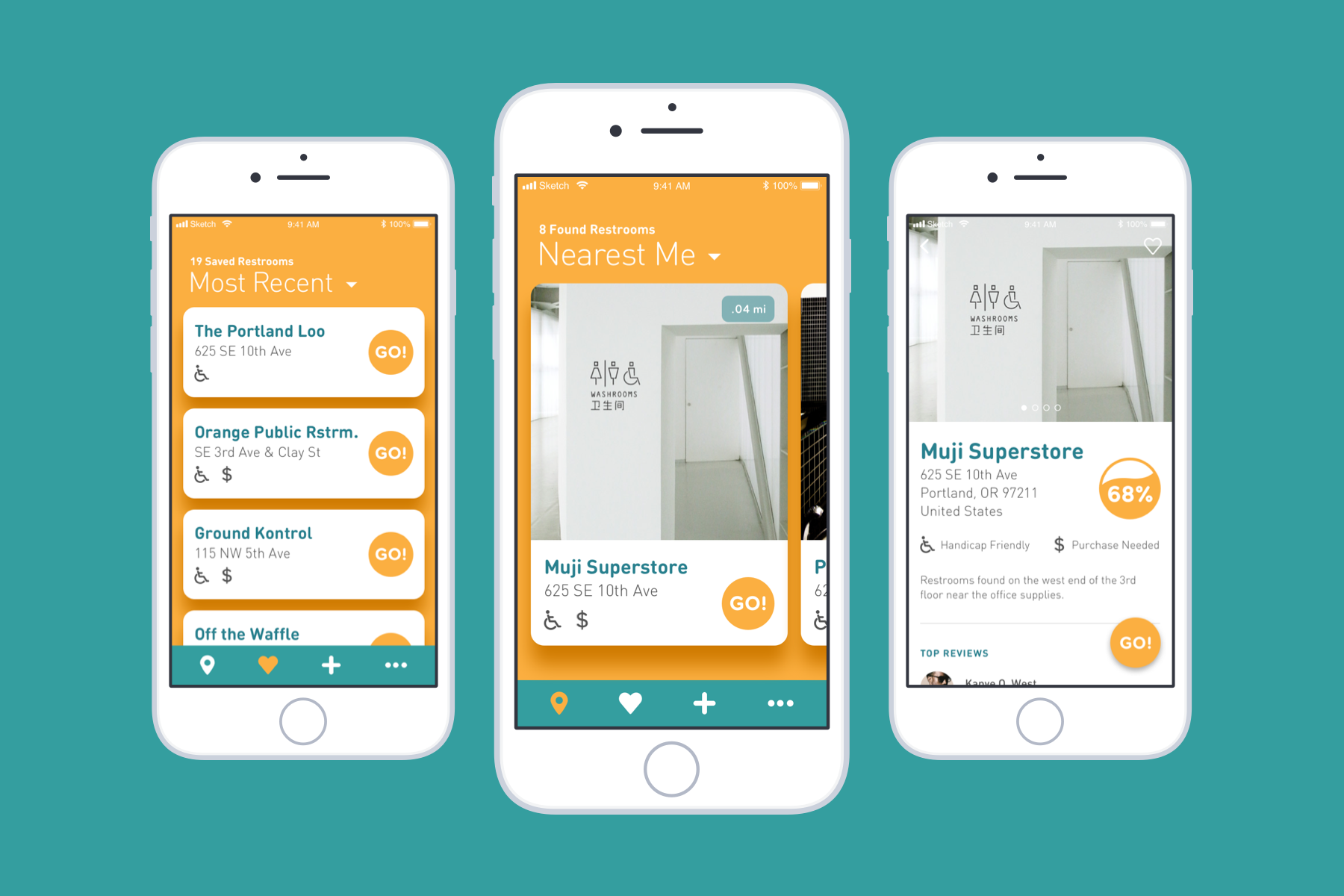
 Saved restrooms, restroom results, restroom details (left to right).
Saved restrooms, restroom results, restroom details (left to right).
I designed the main screens to make sure the call to action button (the GO! button) was accessible and easily visible, even on the Restroom Details section where it’s sticky on the bottom right corner of the screen.
Thinking about the urgency of each user in real time when using this app, tapping the button will immediately navigate you to the destination chosen.

Through navigation, the app offers you encouraging messages through your journey to your destination. Once you get there, you’ll be able to immediately leave a review of the restroom.
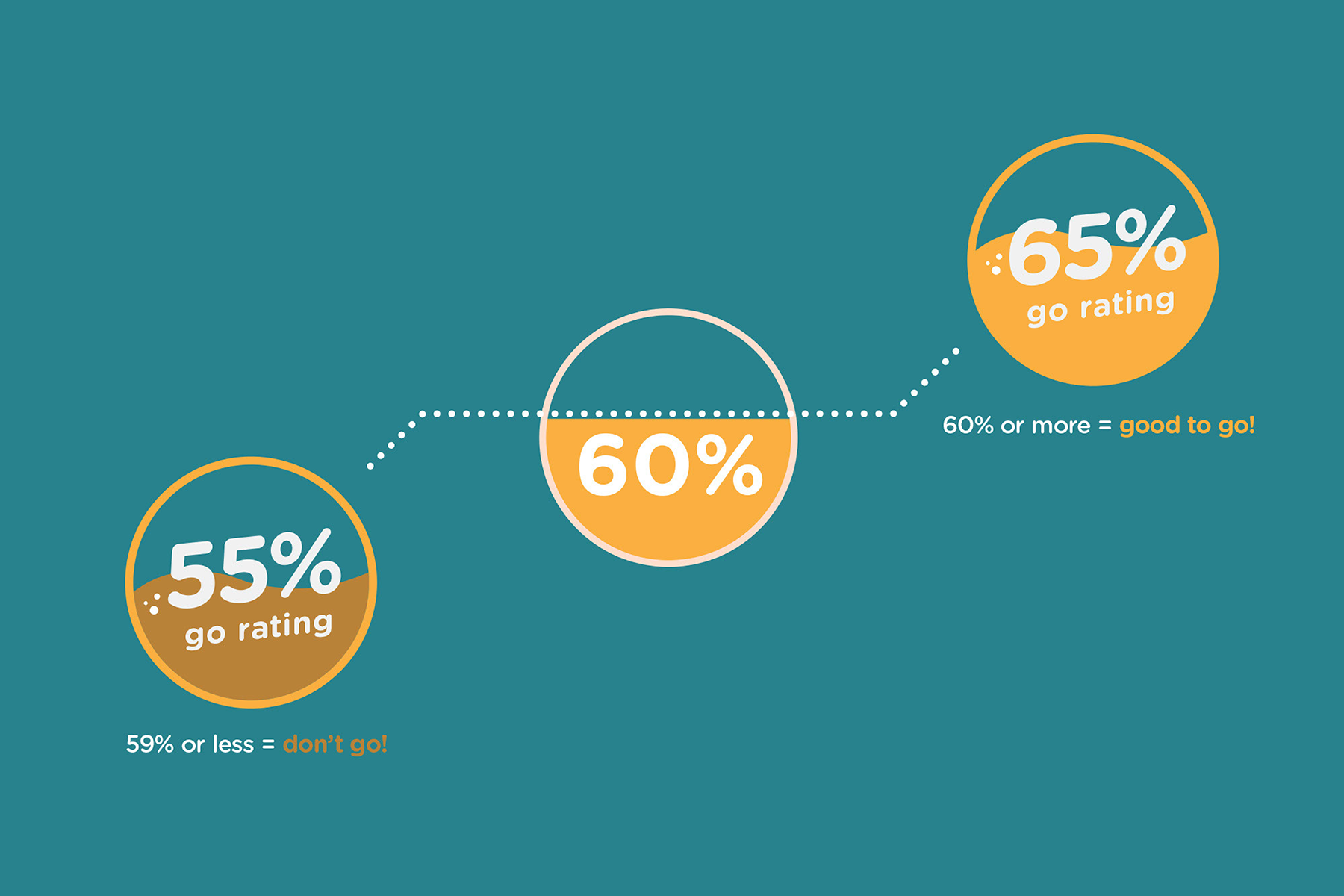
Figuring out a simple ratings system both functionally and visibly to determine what restroom was worthy of going to was a worthy task as well, as users of the app are able to learn unknowns about facilities that they would’ve had to live with in things such as the smell, cleanliness, and even the quality of the toilet paper.
I wanted to leverage familiarity (but also humor) through the visual language of the ratings graphic by making it loosely representative of a bladder. Anything rated above a 60% would be a good rating, while anything below would be one facility to possibly think twice about.

Visual breakdown of the rating system.
Still keeping in mind the experience of the user, I wanted them to easily determine whether a facility was worthy of going to or even if it’s worth holding it in until they go home.
The “Everything Else” section mainly focuses on the experience while you’re inside a stall. Focused around sound, this part of the app allows you to play tunes to sound out any natural noises inside your respective stall as well as cater to any trolling itches through a sound board of grunting and farting noises.
 Leveraging sounds (and my taste in humor), the “Everything Else” section focuses on the experience inside the stall.
Leveraging sounds (and my taste in humor), the “Everything Else” section focuses on the experience inside the stall.