Interface Design is a class that introduces students to user experience and interaction design using industry standard tools through mobile and non-traditional interfaces.
︎︎︎
Adjunct Professor
for Portland State University
2018
︎︎︎
Adjunct Professor
for Portland State University
2018
Most importantly 🙃: a 5/5 rating on RateMyProfessors (woo!).

Beginning with a foundation laid for me by my ex-colleague Matthew Noe, I approached teaching this class through my own experience when I was a student taking the same class I was about to teach. Interface design was the last studio class I took when I went to Portland State for graphic design, and coincidentally the work I got out of it lead to my first job after I left the program.
I wanted to curate my curriculum based on what I thought worked well when I was a student, while filling in any gaps with the experiences and skills I learned during my time working as a designer at Uncorked Studios.
 A slide from my first day Keynote presenting who I am to my students.
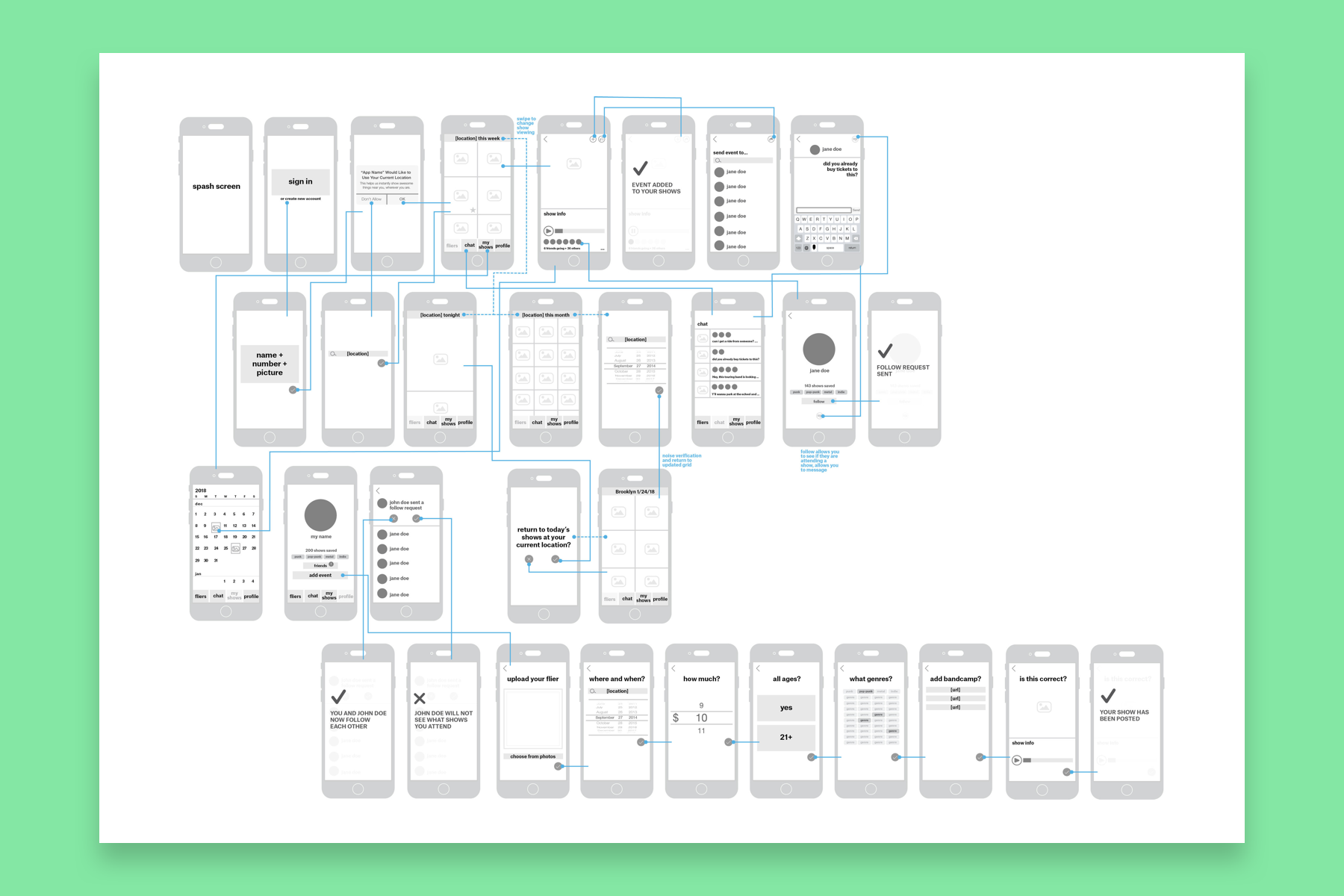
A slide from my first day Keynote presenting who I am to my students. Laken Wright’s wireframes and app flow for her mobile app project.
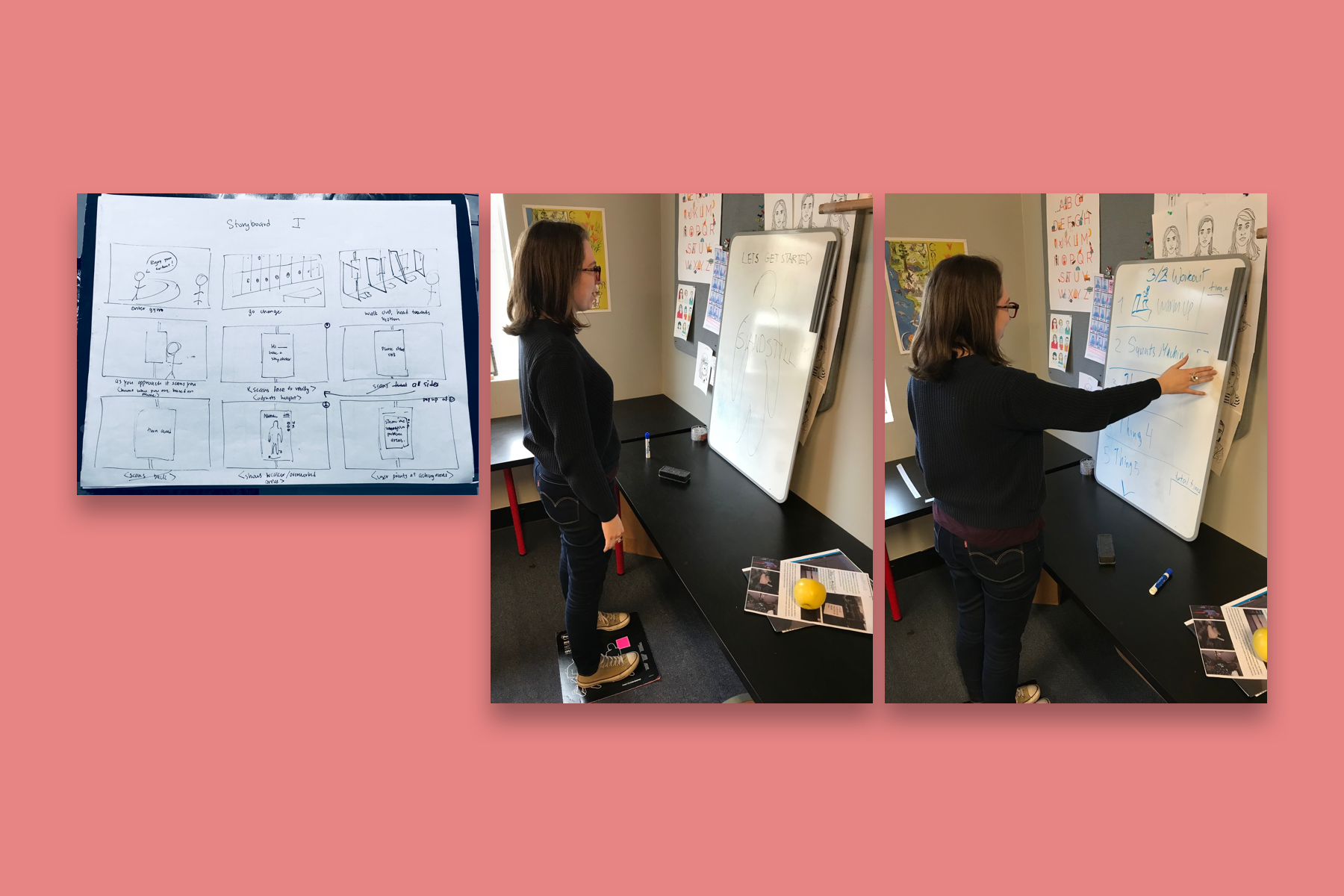
Laken Wright’s wireframes and app flow for her mobile app project. Eileen Ewing helping her classmate Maryana Kuznetsova prototype out her interactive gym interface based on her storyboarding.
Eileen Ewing helping her classmate Maryana Kuznetsova prototype out her interactive gym interface based on her storyboarding.
Empathy was important for me in each of the terms I taught, as I knew the difficulty for some of my students learning experience and interaction design for the first time during their last term or year in the program. When I was a student taking this class, I remembered how daunting it was learning and doing something new for the first time when I was just about to graduate, in the time that you thought you established your identity and interests in what you wanted to do in design.
Prepping to get the job ready, I introducted my students to industry standard tooling. Design tools included: Using Sketch for UX/UI design, InVision for rapid prototyping with tools, and Overflow for UX documentation and design.
Prepping to get the job ready, I introducted my students to industry standard tooling. Design tools included: Using Sketch for UX/UI design, InVision for rapid prototyping with tools, and Overflow for UX documentation and design.
I wanted to really streamline my term in allowing my students to learn these new tools and put them to use in two projects. Going through the process of UX documentation and research, and using that towards the interface design of their experiences to make portfolio ready pieces (as these students were just about to graduate and/or prepping their design portfolios).
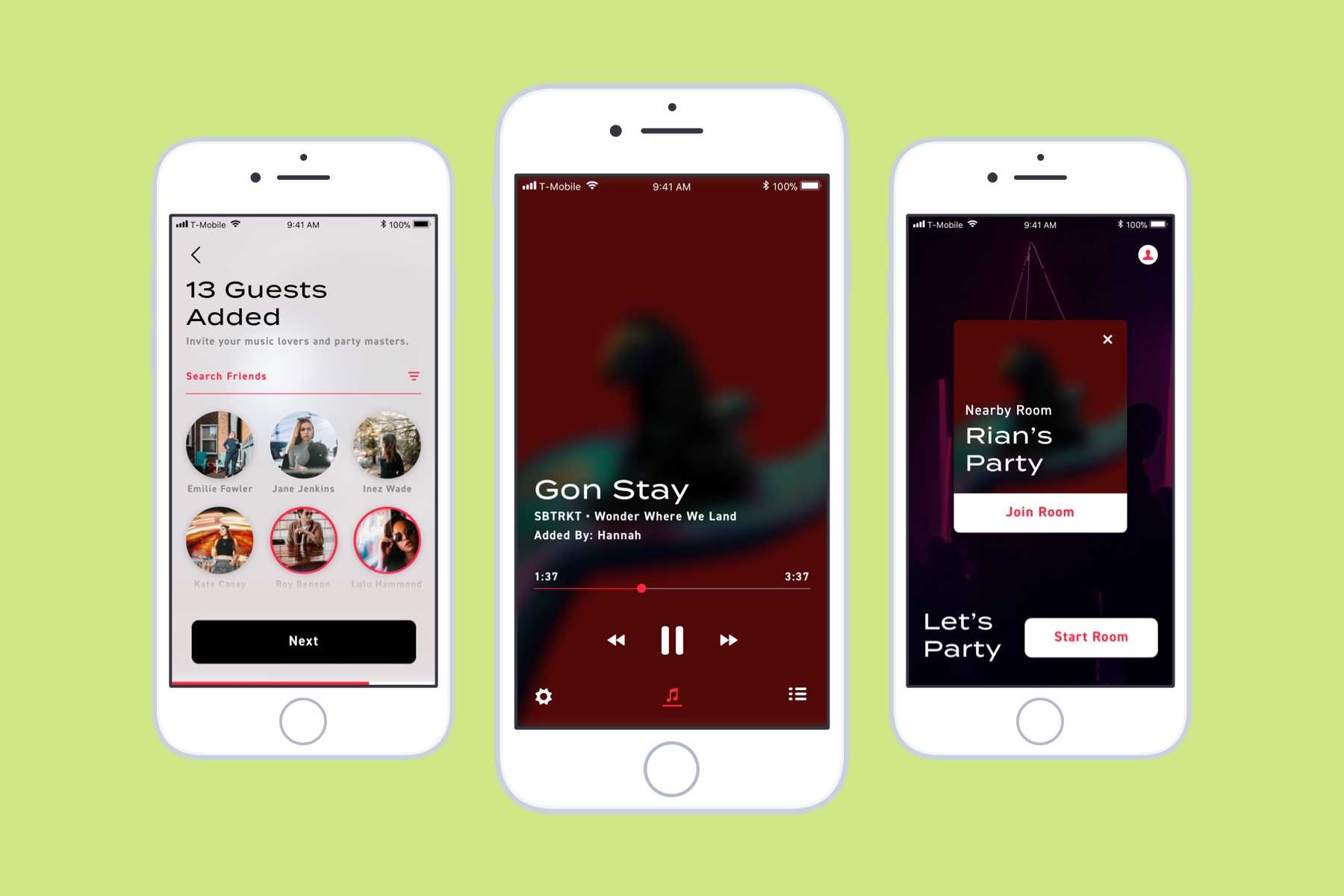
 Rian Long’s app Rezound that allows you to make collaborative playlists for house parties.
Rian Long’s app Rezound that allows you to make collaborative playlists for house parties.  Designed around her frustration of using Facebook for learning about music shows, Laken Wright’s app GIG allows users to learn and interact with upcoming shows while still preserving the beauty of gig posters.
Designed around her frustration of using Facebook for learning about music shows, Laken Wright’s app GIG allows users to learn and interact with upcoming shows while still preserving the beauty of gig posters.
Anya Gearheart’s input list generator app for my winter term class showcased her skills in smart UI design.
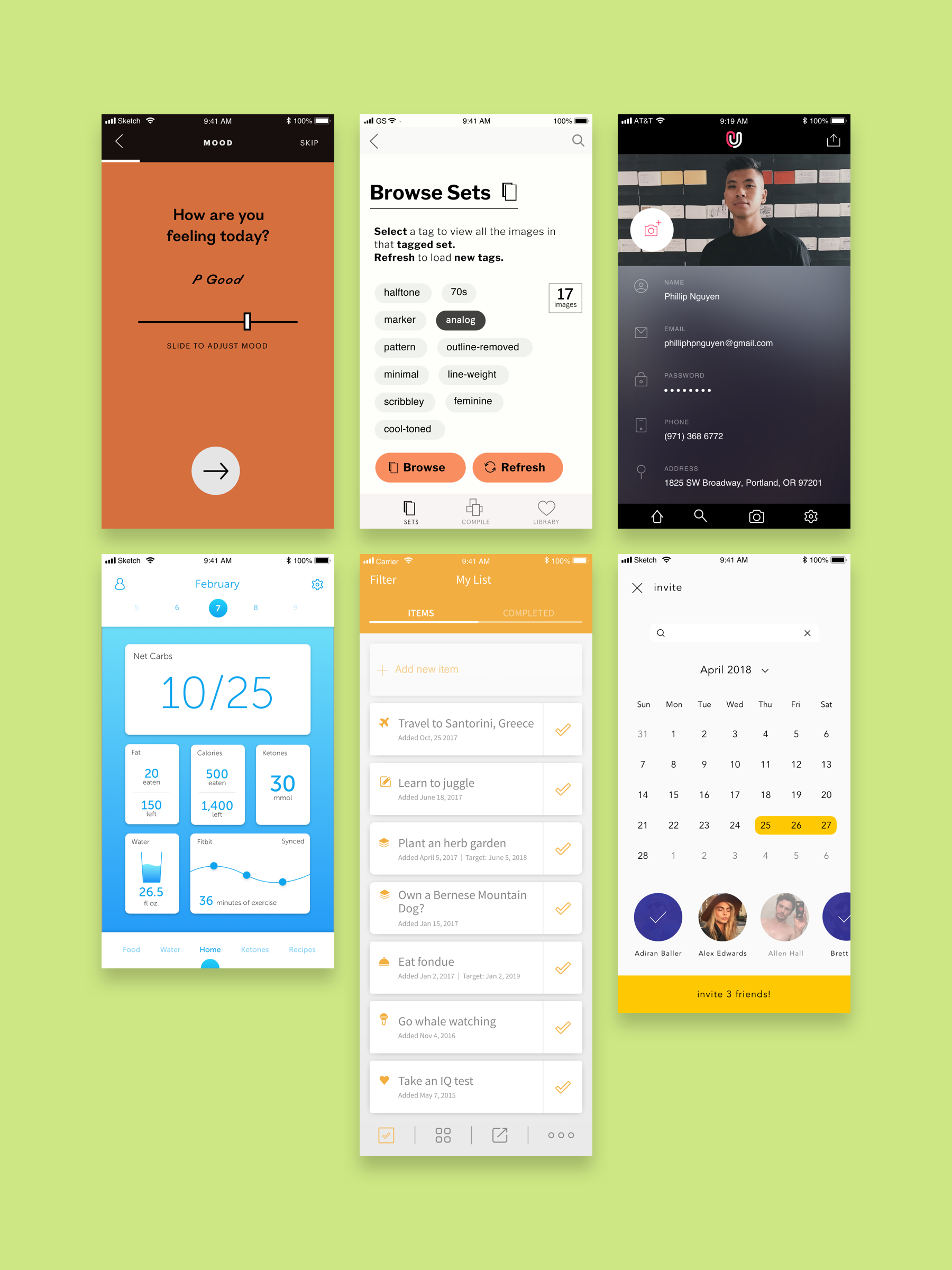
 A mix of some UI screens from my 2018 winter and spring term students.
A mix of some UI screens from my 2018 winter and spring term students.